Google hat es sich zum Ziel gemacht, das Internet schneller zu machen – für User also das Surf-Erlebnis zu verbessern. Dafür gibt es verschiedene Ansätze, zu einem der wichtigsten zählen die PageSpeed Insights, mit denen sich Bremsen bei der Auslieferung von Webseiten erkennen lassen. Dabei wird neben einzelnen Hilfen auch eine Gesamtpunktzahl angegeben, wie gut die jeweilige Seite optimiert ist.

Google PageSpeed Service
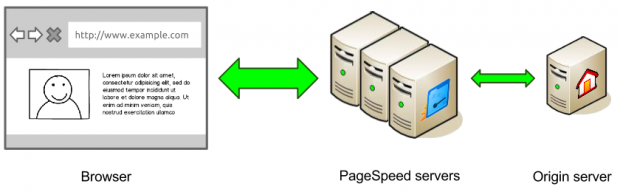
Neben Modulen für Webserver (Apache und nginx) bietet Google auch einen PageSpeed-Service, bei dem die Seiten direkt von Google ausgeliefert werden. Dabei nimmt Google direkt Optimierungen vor (setzt die Cache-Zeiten, komprimiert Bilder, entfernt HTML-Kommentare), sodass Seiten schneller geladen werden können. Um diesen – derzeit noch im Beta-Stadium befindlichen und deshalb kostenlosen – Service nutzen zu können, muss man die DNS-Einträge seiner Domain ändern.
Ich habe das für kadder.de einmal ausprobiert (die Seite wird aktuell über den PageSpeed Service ausgeliefert), dafür war es nötig, dass der ursprüngliche DNS A-Record für www.tech-blogger.net durch einen CNAME-Eintrag auf den Google Server ersetzt wurde. Auf die eigentliche IP-Adresse verweist nun nur noch eine Sub-Domain www1, welche bei Google als Quelle angegeben. Über die Google-API-Console kann man konfigurieren, welche Anpassungen bei der Auslieferung Google vornehmen darf (z.B. ob Javascript minified wird oder wie die Bilder komprimiert werden). Falls es Probleme mit Scripten gibt, kann man hier auch alles komplett deaktivieren, ohne dass man die DNS-Konfiguration wieder ändern muss.
Besserer PageSpeed-Score
Auf den Pagespeed-Score hat sich die Nutzung des PageSpeed-Service direkt ausgewirkt. Lag er vorher (mit manueller Optimierung, Nginx und W3TC-Plugin) bei um die 86, sind mit dem PageSpeedService bis zu 97 möglich. Wie sich das Auswirkt (also zum Beispiel auf die Sichtbarkeit bei Google) werde ich in der nächsten Zeit beobachten und diesen Beitrag dann updaten. Wer für seine eigene Webseite den PageSpeedService ausprobieren will, kann sich auf der Google-Entwickler-Webseite informieren.



Vielen dank für die Informationen. Denke das der Artikel ziemlich hilfreich sein wird.
Gruß Anna